Structure of Webhook
Before using Webhooks you have to know the structure. All elements listed here are optional but request body should contain content, embeds, poll or attachments, otherwise request will fail.
username- overrides the predefined username of the webhookavatar_url- overrides the predefined avatar of the webhookcontent- text message, can contain up to 2000 charactersembeds- array of embed objects. In comparison with bots, webhooks can have more than one custom embedcolor- color code of the embed. You have to use Decimal numeral system, not Hexadecimal. You can use SpyColor for that. It has decimal number converter.author- embed author objectname- name of authorurl- url of author. Ifnamewas used, it becomes a hyperlinkicon_url- url of author icon
title- title of embedurl- url of embed. Iftitlewas used, it becomes hyperlinkdescription- description textfields- array of embed field objectsname- name of the fieldvalue- value of the fieldinline- if true, fields will be displayed in the same line, 3 per line, 4th+ will be moved to the next line
thumbnail- embed thumbnail objecturl- url of thumbnail
image- embed image objecturl- image url
footer- embed footer objecttext- footer text, doesn't support Markdownicon_url- url of footer icon
timestamp- ISO8601 timestamp (yyyy-mm-ddThh:mm:ss.msZ)
poll- poll objectquestion- poll question objecttext- poll question text
answers- array of poll answer objectspoll_media- poll answer objecttext- poll answer textemoji- emoji object (optional)id- id of emoji (if custom)name- name of emoji (if built-in)
duration- duration of the poll in hoursallow_multiselect- if true, allows to select multiple answers
tts- makes message to be spoken as with/ttscommandallowed_mentions- object allowing to control who will be mentioned by messageparse- array, can include next values:"roles","users"and"everyone", depends on which decides which mentions work. If empty, none mention work.roles- array, lists ids of roles which can be mentioned with message, remove"roles"fromparsewhen you use this one.users- array, lists ids of roles which can be mentioned with message, remove"users"fromparsewhen you use this one.
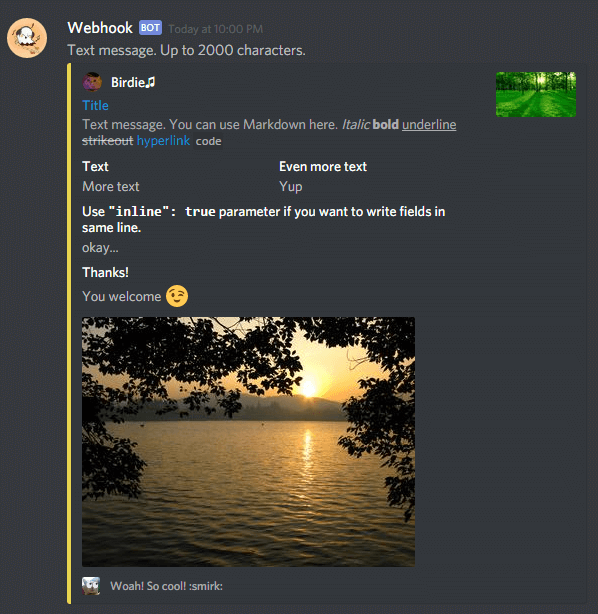
Webhook example
{
"username": "Webhook",
"avatar_url": "https://i.imgur.com/4M34hi2.png",
"content": "Text message. Up to 2000 characters.",
"embeds": [
{
"author": {
"name": "Birdie♫",
"url": "https://www.reddit.com/r/cats/",
"icon_url": "https://i.imgur.com/R66g1Pe.jpg"
},
"title": "Title",
"url": "https://google.com/",
"description": "Text message. You can use Markdown here. *Italic* **bold** __underline__ ~~strikeout~~ [hyperlink](https://google.com) `code`",
"color": 15258703,
"fields": [
{
"name": "Text",
"value": "More text",
"inline": true
},
{
"name": "Even more text",
"value": "Yup",
"inline": true
},
{
"name": "Use `\"inline\": true` parameter, if you want to display fields in the same line.",
"value": "okay..."
},
{
"name": "Thanks!",
"value": "You're welcome :wink:"
}
],
"thumbnail": {
"url": "https://upload.wikimedia.org/wikipedia/commons/3/38/4-Nature-Wallpapers-2014-1_ukaavUI.jpg"
},
"image": {
"url": "https://upload.wikimedia.org/wikipedia/commons/5/5a/A_picture_from_China_every_day_108.jpg"
},
"footer": {
"text": "Woah! So cool! :smirk:",
"icon_url": "https://i.imgur.com/fKL31aD.jpg"
}
}
]
}
And how it looks